A. User Experience Requirements
A.1: User Stories
Our group generated user stories relevant to our topic. We created several, and then chose the three that were most relevant to our problem.
- Note Taker
- Images
- a note-taker, I want to be able to quickly insert an image and format it using the signifiers in the toolbar.
- As a note-taker, I want to be able to insert an image so that I can visualize the contents of my notes.
- As a note-taker, I want to be able to annotate an image without having to use another app.
- a note-taker, I want to be able to draw an image without having to open another window.
- Formatting
- As a note-taker, I want to format text and images together in order to organize my notes.
- Collaboration
- As a note-taker, I want to be able to collaborate with other students on a document in order to work in groups.
- Instructor
- As an instructor, I want to be able to properly display my notes in order to lecture in a face-to-face setting and provide editable notes.
A.2: Top User Stories
After generating these user stories, we chose the three that were most relevant to our problem. The rest of the user stories that we created, while relevant to Google Docs, either did not apply to our problem of study or had overlap with the stories we selected. For example, the user story about collaboration is a relevant user story to Google Docs as a whole, but is not relevant to our problem of note taking with images in Google Docs. The most relevant user stories are:
1) As a note-taker, I want to be able to quickly insert an image and format it using the signifiers in the toolbar.
This story is relevant to our solution because it covers the improvement to the signifiers of google docs. Improving the signifiers and shortening the number of steps a user would have to take in order to accomplish these tasks would carry out our goal of an improved user experience while taking notes with Google Docs. In the fast paced environment of a classroom, a quick and efficient way to insert or draw images via a dropdown menu would be ideal for a note-taking user. The current method requires the user to click through several menus and obscure their written notes in order to draw or insert an image. This is not conducive to our goal of efficient and easy image manipulation in Google Docs and was the first issue we tackled in our solution.
2) As a note-taker, I want to be able to draw an image without having to open another window.
The improvements to the UI from this story would allow users to draw diagrams or tables in their notes while keeping their notes in the foreground of the application. Currently, Google Docs does allow users to draw an image and insert it, but it accomplishes this by opening a modal window to draw the image and does not allow for any edits after the image is inserted. If users were able to draw an image on top of or next to their typed notes and make edits later on (i.e. after class), this would increase their efficiency in the fast-paced environment of a face-to-face classroom.
3) As a note-taker, I want to be able to annotate an image without having to use another app.
This story is relevant to our solution by allowing the user to make edits to an already inserted image. If they simply wanted to highlight a portion of the image or draw an arrow to something, they should not need to be directed to another application or window in order to do this. Having a dropdown menu or side window popup that allows the user to make quick and efficient edits allows for quick edits to existing images or tables, which would improve the efficiency and ease-of-use when using Google Docs for note taking. Annotating images within Google Docs is one of the key improvements we are adding in creating a solution to our problem statement of Google Docs.
B. Ideation and Preliminary Designs
B.1: Ideation
For this step, we had an ideation session in which we all generated ways to address the issues in the selected user stories. For this activity, we used Mural.
Here is the link to the mural page used for this step.
1) As a note-taker, I want to be able to quickly insert an image and format it using the signifiers in the toolbar.
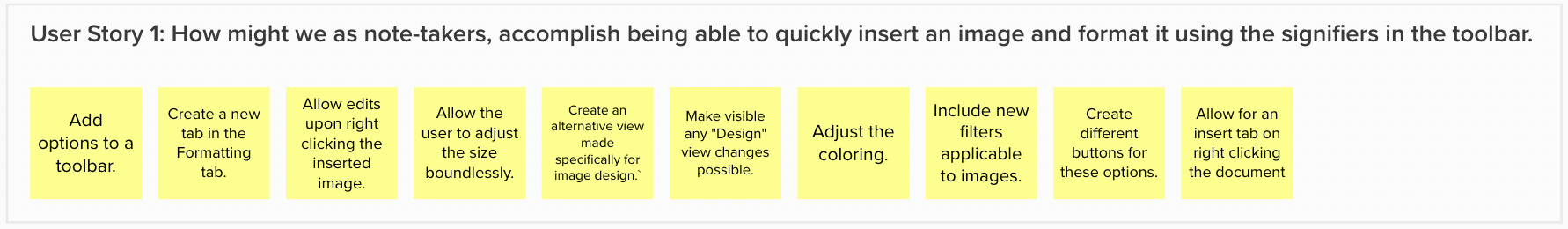
 figure 1.1 - Ideation for User story 1
figure 1.1 - Ideation for User story 1The top ideas we created for User Story 1 were:
- Create an alternative view made specifically for image design.
- Add options to a toolbar/Create a new tab in the Formatting tab.
2) As a note-taker, I want to be able to draw an image without having to open another window.
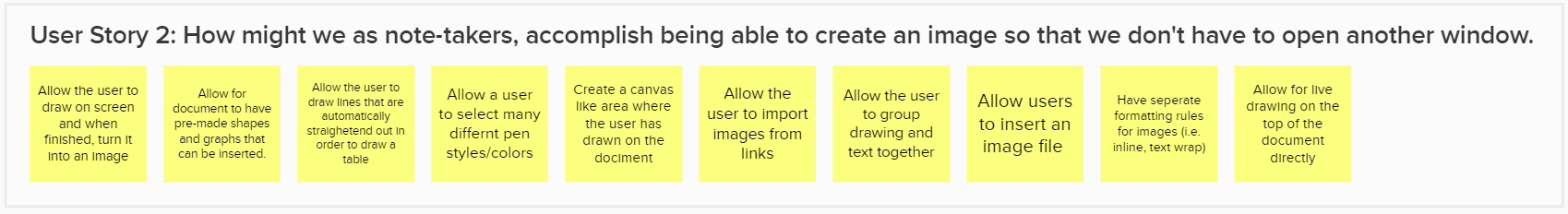
 figure 1.2 - Ideation for User story 2
figure 1.2 - Ideation for User story 2The top ideas we created for User Story 2 were:
- Create a canvas like area where the user has drawn on the document/Allow for live drawing on the top of the document directly
- Have separate formatting rules for images (i.e. inline, text wrap)
3) As a note-taker, I want to be able to annotate an image without having to use another app.
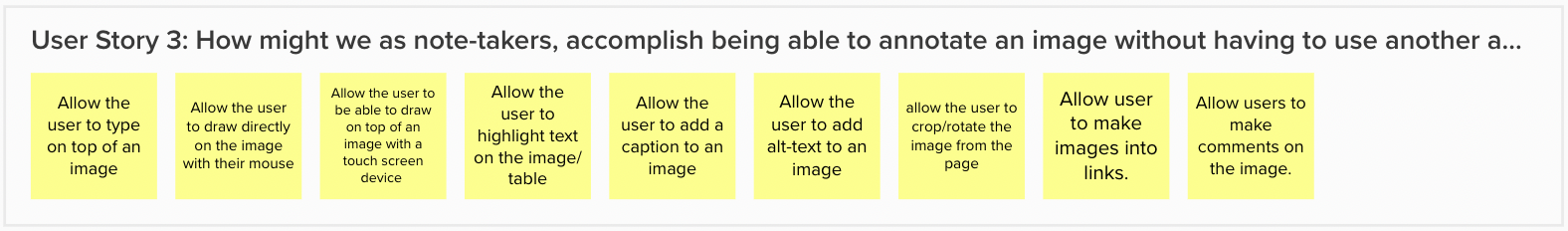
 figure 1.3 - Ideation for User story 3
figure 1.3 - Ideation for User story 3The top ideas we created for User Story 3 were:
- Allow the user to annotate on top of the image (draw, text)
- Allow the user to make images into links
- Allow the user to crop/rotate the image from the page
B.2: Wireframes
In this step, we created the Wireframes for each of the ideas we generated in the previous step.
User Story 1: How might we as note-takers, accomplish being able to quickly insert an image and format it using the signifiers in the toolbar.
Idea 1: Create an alternative view made specifically for image design.
Idea 2: Add options to a toolbar/Create a new tab in the Formatting tab.
User Story 2: How might we as note-takers, accomplish being able to create an image so that we don't have to open another window.
Idea 1: Create a canvas like area where the user has drawn on the document/Allow for live drawing on the top of the document directly.
Idea 2: Have separate formatting rules for images (i.e. inline, text wrap)
User Story 3: How might we as note-takers, accomplish being able to annotate an image without having to use another app.
Idea 1: Allow the user to annotate on top of the image (draw, text)
Idea 2: Allow the user to make images into links
Idea 3: Allow the user to crop/rotate the image from the page
C. Detailed Designs
Wireframe for User Story 1
Idea 2: Add options to a toolbar/Create a new tab in the Formatting tab.
Click here to download the figma file for Idea 1B.
We chose this idea because it is the simplest way to incorporate our changes to Google Docs while not creating a discordant new interface for users to learn. We think that simply adding a new dropdown menu to the tools bar adds the ability for users to quickly access the new and changed features in a compact and easy-to-use way. For this design, we decided to add a dropdown menu called “Annotations” that has several options for creating and working with images. There is a further dropdown menu for formatting images that will allow users to customize their image in a way that is distinct from the page’s text formatting. These simple and familiar signifiers create the affordances a user taking notes in a class might desire.
Wireframe for User Story 2
Idea 1: Create a canvas like area where the user has drawn on the document/Allow for live drawing on the top of the document directly.
Click here to download the figma file for Idea 2A.
We chose this idea because it allows for many different actions to be performed better on Google Docs. For this idea, we decided to make the draw space to the side of the document so that users could make quick edits to their images without having to open a separate window. Being able to draw on a canvas on the same screen as taking notes allows the user to quickly switch between typing and drawing as well as reference their notes as they annotate the image without having to make jarring window switches. The signifiers included in the Draw space make creating and editing an image easy and accessible to the user all while being simply to the side of the document.
Wireframe for User Story 3
Idea 1: Allow the user to annotate on top of the image (draw, text)
Click here to download the figma file for Idea 3A.
Annotating on top of an image is one of the more useful tools to a student that is note-taking in a face-to-face instruction environment. Therefore, adding these signifiers in the toolbar is a smart way of enabling students to do so. We decided to create an option in a dropdown menu that allowed the user to create a textbox on the selected image so that they can add notes and annotation as desired. This is the best design idea of the three because it has real world usefulness for adding some notes to an image or diagram in class. It is simple to use and understand for users of Google Docs as it conforms to the signifiers styles on the rest of the page.